Puock 主题的友情链接图片默认使用动态懒加载模式,即根据网站链接实时去获取 favicon.ico 图标。这个功能非常好,不仅省了手动添加网站链接图片/图标的工作,还可以根据图标的获取成功与否判断对方网站是否正常运行。但是,当对方网站的网络不稳定或者对访问频率做了限制时,favicon.ico 图标往往会获取失败,为了显示一致性,需要让 Puock 主题支持从本地调取图片/图标。
Puock 主题的友情链接图片默认使用动态懒加载模式,即根据网站链接实时去获取 favicon.ico 图标。这个功能非常好,不仅省了手动添加网站链接图片/图标的工作,还可以根据图标的获取成功与否判断对方网站是否正常运行。但是,当对方网站的网络不稳定或者对访问频率做了限制时,favicon.ico 图标往往会获取失败,为了显示一致性,需要让 Puock 主题支持从本地调取图片/图标。
目标:除了部分不稳定的网站链接采用从本地加载图片外,我们希望其他正常的网站链接图片仍保持动态懒加载。
实现方法:利用友情链接“图片地址”字段内容是否为空来实现本地图片加载。如果友链的“图片地址”内容为空,则使用默认的动态懒加载方式;如果在友链的“图片地址”中添加了本地图片地址,则加载本地图片。
优化步骤:
1、后台菜单“外观”->“主题文件编辑器”,找到“友情链接页面模板 (pages/template-links.php)”,在大约 53 行位置找到如下所示代码:
<img <?php echo pk_get_lazy_img_info(pk_get_favicon_url($link->link_url),'md-avatar'); ?> alt="<?php echo $link->link_name ?>" >修改为:
<img
<?php
if (empty($link->link_image)){
echo pk_get_lazy_img_info(pk_get_favicon_url($link->link_url),'md-avatar');
}else {
echo "src='$link->link_image' class='static md-avatar cached'";
}
?> alt="<?php echo $link->link_name ?>" />备注:修改后的代码逻辑是,在拉取友情链接时,先判断友情链接的“图片地址”是否为空,如果不为空,则通过该“图片地址”本地加载图片/图标;如果为空,则采用默认动态懒加载图片/图标。
2、上传友情链接对应的图片/图标到本地服务器,如“…/itylq.com/wp-content/uploads/images/linksico/pic.ico”:
 P1.上传友情链接对应的ico图片/图标到本地服务器
P1.上传友情链接对应的ico图片/图标到本地服务器
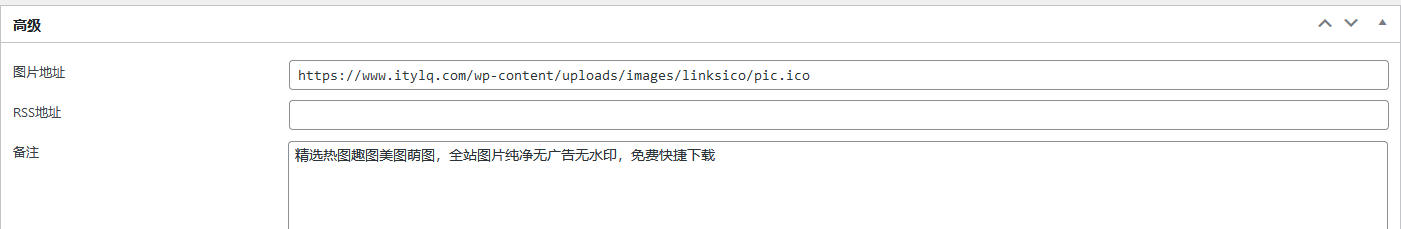
 P2.友情链接“图片地址”中填入本地图片完整路径
P2.友情链接“图片地址”中填入本地图片完整路径
正文完