忍这个小站自动发送的邮件很久了,机翻的中文加丑丑的文字排版界面不忍直视。趁着这周末有空,来手动调整一下。先晒下成品,感觉还不错:
忍这个小站自动发送的邮件很久了,机翻的中文加丑丑的文字排版界面不忍直视。趁着这周末有空,来手动调整一下。先晒下成品,感觉还不错:

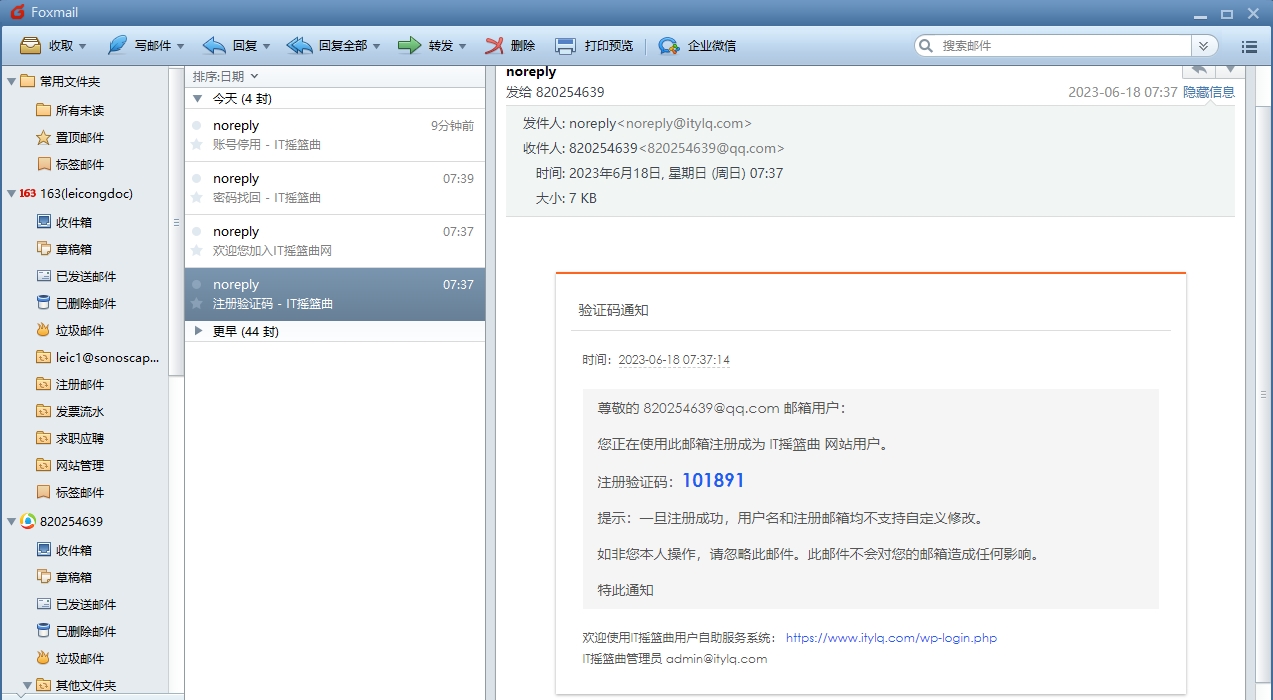
P1.用户注册时接收到的邮箱验证码邮件

P2.用户注册成功后接收到带用户账号、密码的欢迎邮件

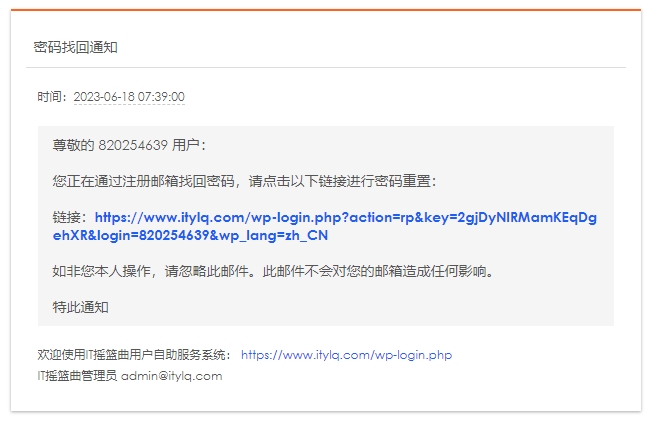
P3.用户密码找回邮件

P4.违规账号停用邮件
分享一下邮件模板html源码:
<main style="margin: 50px auto; padding: 0px 15px 9pt; width: 600px; border-top: 2px solid rgb(252, 101, 31); background-color: rgb(255, 255, 255); box-shadow: rgb(170, 170, 170) 0px 1px 3px; color: rgb(85, 85, 85); font-size: 9pt; font-family: "Century Gothic", "Trebuchet MS", "Hiragino Sans GB", 微软雅黑, "Microsoft Yahei", Tahoma, Helvetica, Arial, SimSun, sans-serif; line-height: 180%;">
<h2 style="padding: 13px 0px 10px 8px; border-bottom: 1px solid rgb(221, 221, 221); font-weight: 400; font-size: 14px;">账号停用通知</h2>
<div class="detail-container" style="margin-top: 18px; padding: 0px 9pt;">
<p class="detail-date">
时间:<span style="background-color: rgba(0, 0, 0, 0); color: rgb(85, 85, 85); font-size: 9pt; border-bottom: 1px dashed rgb(204, 204, 204);"></span><span style="background-color: rgba(0, 0, 0, 0); color: rgb(85, 85, 85); font-size: 9pt; border-bottom: 1px dashed rgb(204, 204, 204);">2023-06-18</span></p>
<p class="detail-content" style="margin: 18px 0px; padding: 10px 15px; border: 0px solid rgb(221, 221, 221); background-color: rgb(245, 245, 245); white-space: normal; font-size: 14px; line-height: 18px; word-break: break-all;">尊敬的 820254639 用户:
<br>
<br>很遗憾的通知您,经过网站自动检测程序检测/管理员人工判断,您的账号已被<span style="font-size: 19px;"><font color="#ff0000"><b>停用</b></font></span>。
<br>
<br>账号停用可能有以下原因,请自行核对:
<br>
<br>1、发布涉黄、涉赌、涉毒、政治、翻墙等违法违规内容;
<br>
<br>2、发布存数字无意义灌水和带链接广告的评论、留言;
<br>
<br>3、其他不友善行为,包括但不限于攻击网站、散播谣言、搬运网站内容不注明出处、地域黑、拉踩引战、故意挑起争端等等。
<br>
<br>特此通知</p><p></p>
<p class="info">
</p><p>欢迎使用IT摇篮曲用户自助服务系统:<a href="https://www.itylq.com/wp-login.php" target="_blank" rel="noopener" style="color: rgb(28, 96, 243); text-decoration: none;">https://www.itylq.com/wp-login.php</a></p><span style="color: rgb(85, 85, 85); font-size: 9pt; background-color: rgba(0, 0, 0, 0);">IT摇篮曲管理员</span><span style="font-size: 9pt;"> </span><a href="mailto:admin@itylq.com " style="font-size: 9pt; color: rgb(28, 96, 243); text-decoration: none;">admin@itylq.com </a><span style="color: rgb(85, 85, 85); font-size: 9pt; background-color: rgba(0, 0, 0, 0);"> (如账号误封或对账号停用有异议,请通过管理员邮箱反馈)</span><p></p>
</div>
</main>设置无人值守的自响应邮件可以通过wordpress的第三方插件实现,比如WP Mail SMTP等等,上手非常简单,安装好插件参考上述邮件html模板调整调整各个邮件模块页面就行。当然也可以不使用插件,纯代码实现,用钩子替换wordpress原生邮件内容和样式即可。
篇幅有限,以下节选了本人使用钩子函数实现的密码找回邮件内容和格式替换。邮箱验证码、新用户注册通知和账号停用邮件的内容和格式设置,原理类似,略。
//密码找回邮件 正文自定义
function dmd_filter_retrieve_password_notification_email( $defaults, $key, $user_login, $user_data ){
// 通过 $key, $user_login, $user_data 三个参数来获取和传递用户信息,实现邮件内容动态化
//自动获取当前时间作为邮件发送时间 手动设置时区为PRC中国
date_default_timezone_set('PRC');
$sendtime = date("Y-m-d H:i:s");
$defaults['headers'] = "MIME-Version: 1.0\n" . "Content-Type: text/html;"; //一般情况下不需要修改
//$defaults['title'] = "密码找回 - IT摇篮曲";//不起作用... 下方通过自定义邮件标题钩子函数实现
$defaults['message'] = '
<meta charset="UTF-8">
<title>密码找回 - IT摇篮曲</title>
<style>main { margin: 50px auto; padding: 0px 15px 9pt; width: 600px; border-top: 2px solid rgb(252, 101, 31); background-color: rgb(255, 255, 255); box-shadow: rgb(170, 170, 170) 0px 1px 3px; color: rgb(85, 85, 85); font-size: 9pt; font-family: "Century Gothic", "Trebuchet MS", "Hiragino Sans GB", 微软雅黑, "Microsoft Yahei", Tahoma, Helvetica, Arial, SimSun, sans-serif; line-height: 180%; }main h2 { padding: 13px 0px 10px 8px; border-bottom: 1px solid rgb(221, 221, 221); font-weight: 400; font-size: 14px; }main a { color: rgb(28, 96, 243); text-decoration: none; }.detail-container { margin-top: 18px; padding: 0px 9pt; }.detail-container > p.detail-date > span { border-bottom: 1px dashed rgb(204, 204, 204); }.detail-container > p.detail-content { margin: 18px 0px; padding: 10px 15px; border: 0px solid rgb(221, 221, 221); background-color: rgb(245, 245, 245); }.detail-container > p.detail-content { white-space: normal; font-size: 14px; line-height: 18px; word-break: break-all; }</style>
<main>
<h2>密码找回通知
</h2>
<div class="detail-container">
<p class="detail-date">
时间:<span style="background-color: rgba(0, 0, 0, 0); color: rgb(85, 85, 85); font-size: 9pt;">'.$sendtime.'</span></p>
<p class="detail-content">尊敬的 '.$user_login.' 用户:
<br>
<br>您正在通过注册邮箱找回密码,请点击以下链接进行密码重置:
<br>
<br>链接:<font color="#1c60f3" style="font-size: 14px;"><b><a href="'."https://www.itylq.com/wp-login.php?action=rp&key=".$key."&login=".rawurlencode($user_login)."&wp_lang=zh_CN".'" target="_blank" title="IT摇篮曲用户密码重置">'."https://www.itylq.com/wp-login.php?action=rp&key=".$key."&login=".rawurlencode($user_login).'&wp_lang=zh_CN</a></b></font>
<br>
<br>如非您本人操作,请忽略此邮件。此邮件不会对您的邮箱造成任何影响。
<br>
<br>特此通知
</p>
<p class="info">
<p>欢迎使用IT摇篮曲用户自助服务系统:
<a href='."https://www.itylq.com/wp-login.php".' target="_blank" rel="noopener">'."https://www.itylq.com/wp-login.php".'</a>
<br>
IT摇篮曲管理员 '."admin@itylq.com".'
</p>
</div>
</main>
';
return $defaults;
}
add_filter( 'retrieve_password_notification_email', 'dmd_filter_retrieve_password_notification_email', 10, 4 );
//密码找回邮件 标题自定义
function dmd_filter_retrieve_password_title(){
$re_email_title = "密码找回 - IT摇篮曲";
return $re_email_title;
}
add_filter('retrieve_password_title','dmd_filter_retrieve_password_title',10,4);
// 密码修改通知邮件 禁止发送 有自助找回密码就够了
add_filter( 'send_password_change_email', '__return_false');正文完